2019 has web designers adopting ‘flat-design’ throughout multiple platforms, and white-space stood as a guiding light for those users craving a crisp, minimalist and clean layout, which drowned out the noise of web designs that came before it.
If you’d like to know a little more about what web design trends came our way in 2019, you can check out our blog on The Latest Web Design Trends in 2019. For web design trends for 2020, we’re saying hello to vibrant dynamic pages, animation, augmented reality, slightly bizarre typography and dynamic web designs promoting a year bursting with creativity and likely to kick off the new year of web design with a bang!


1. Dynamic gradient
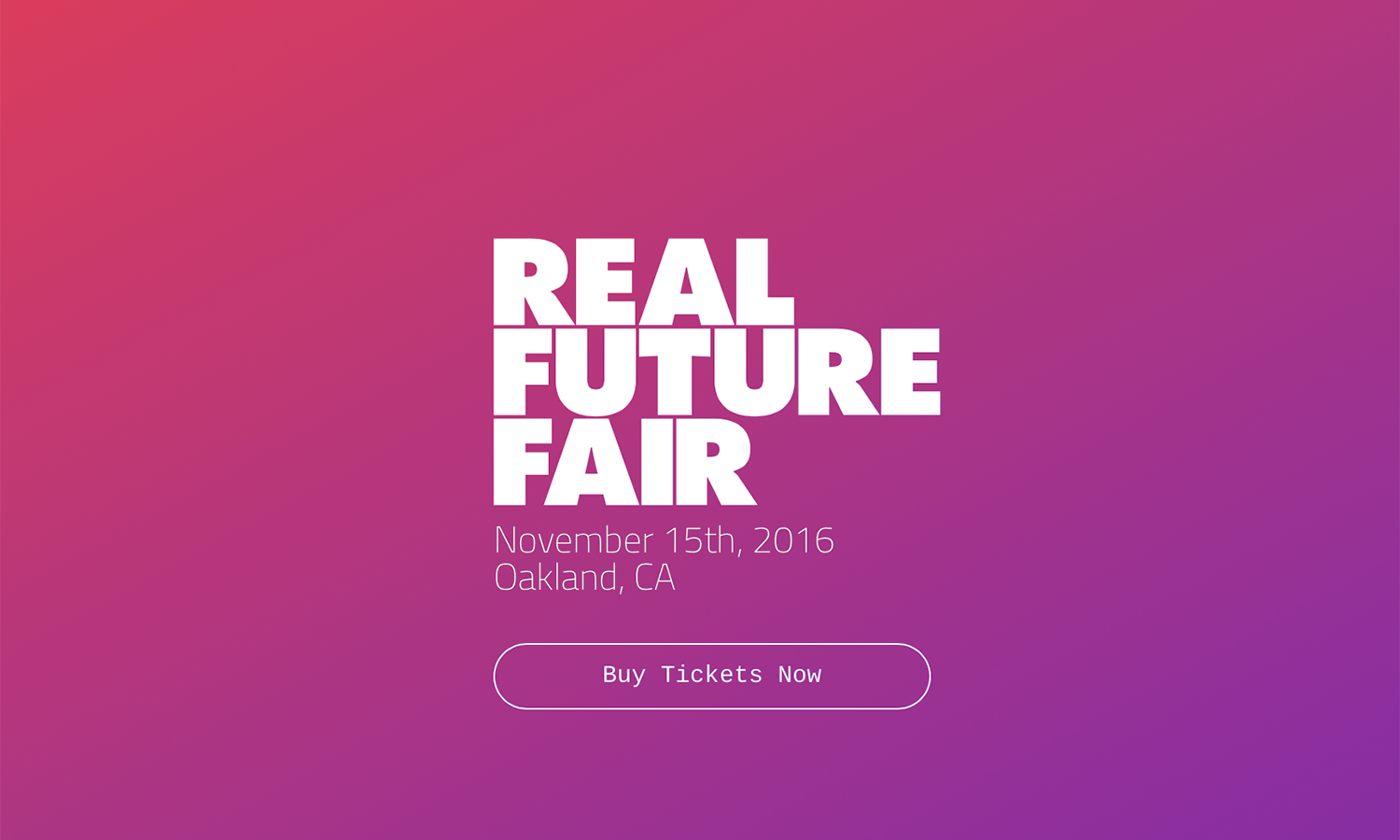
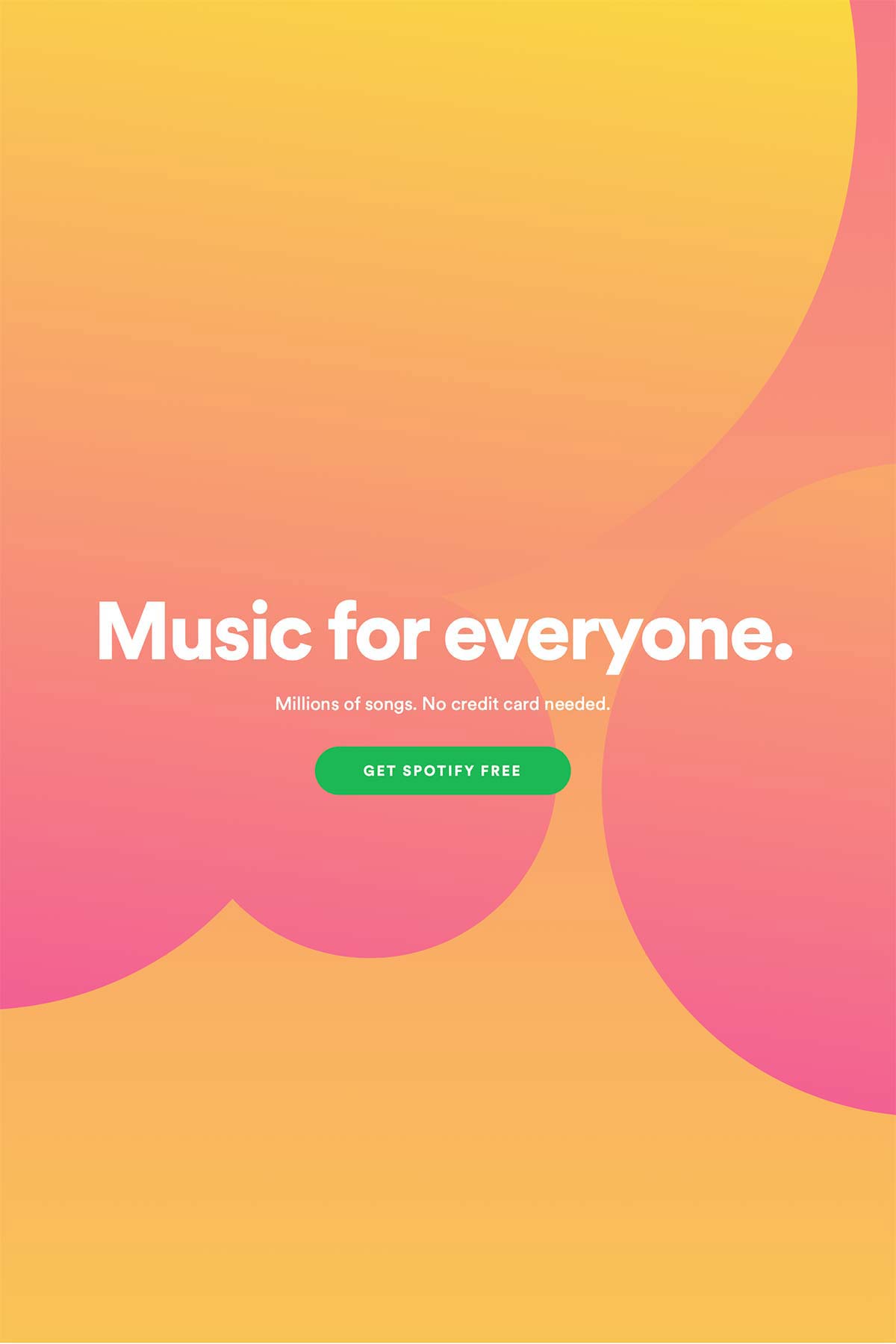
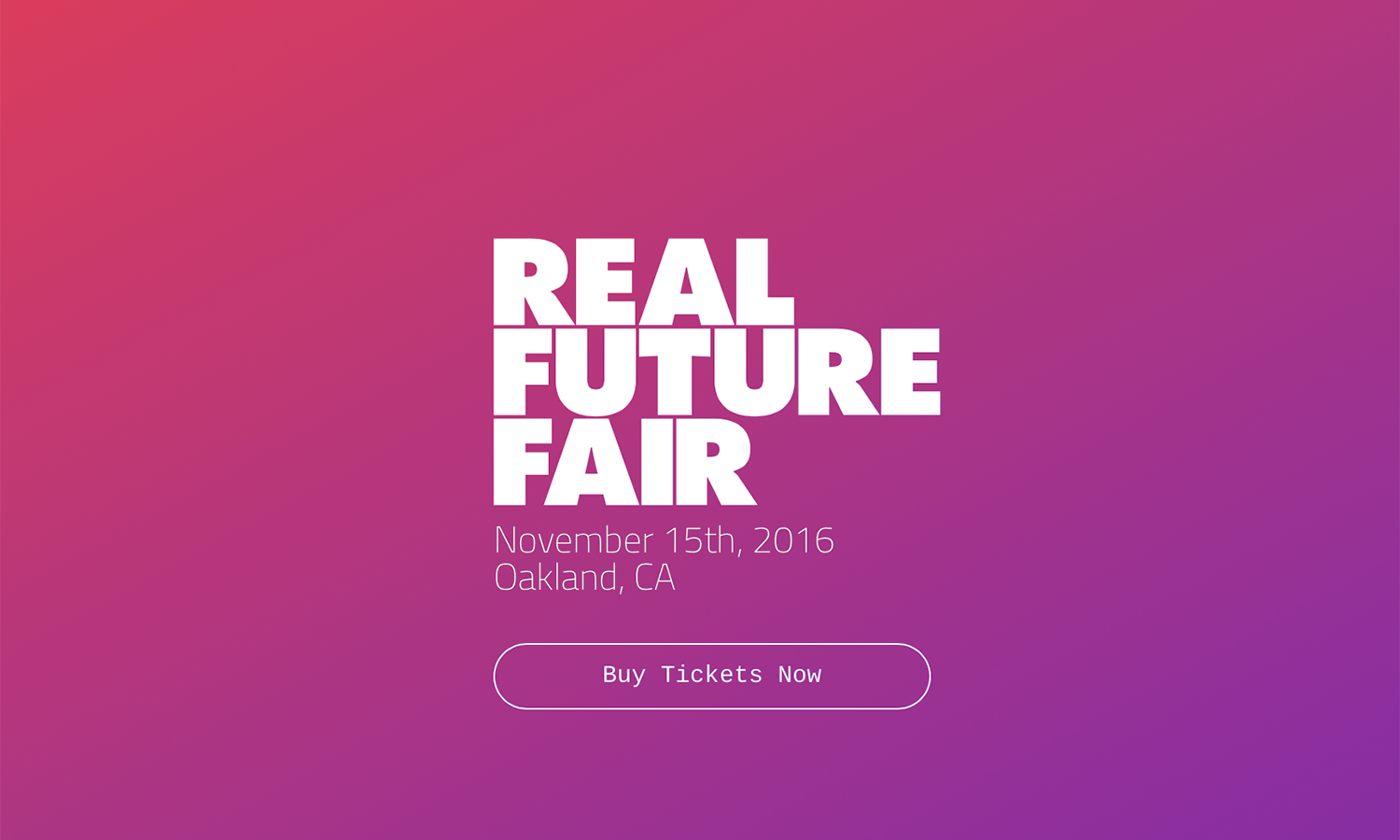
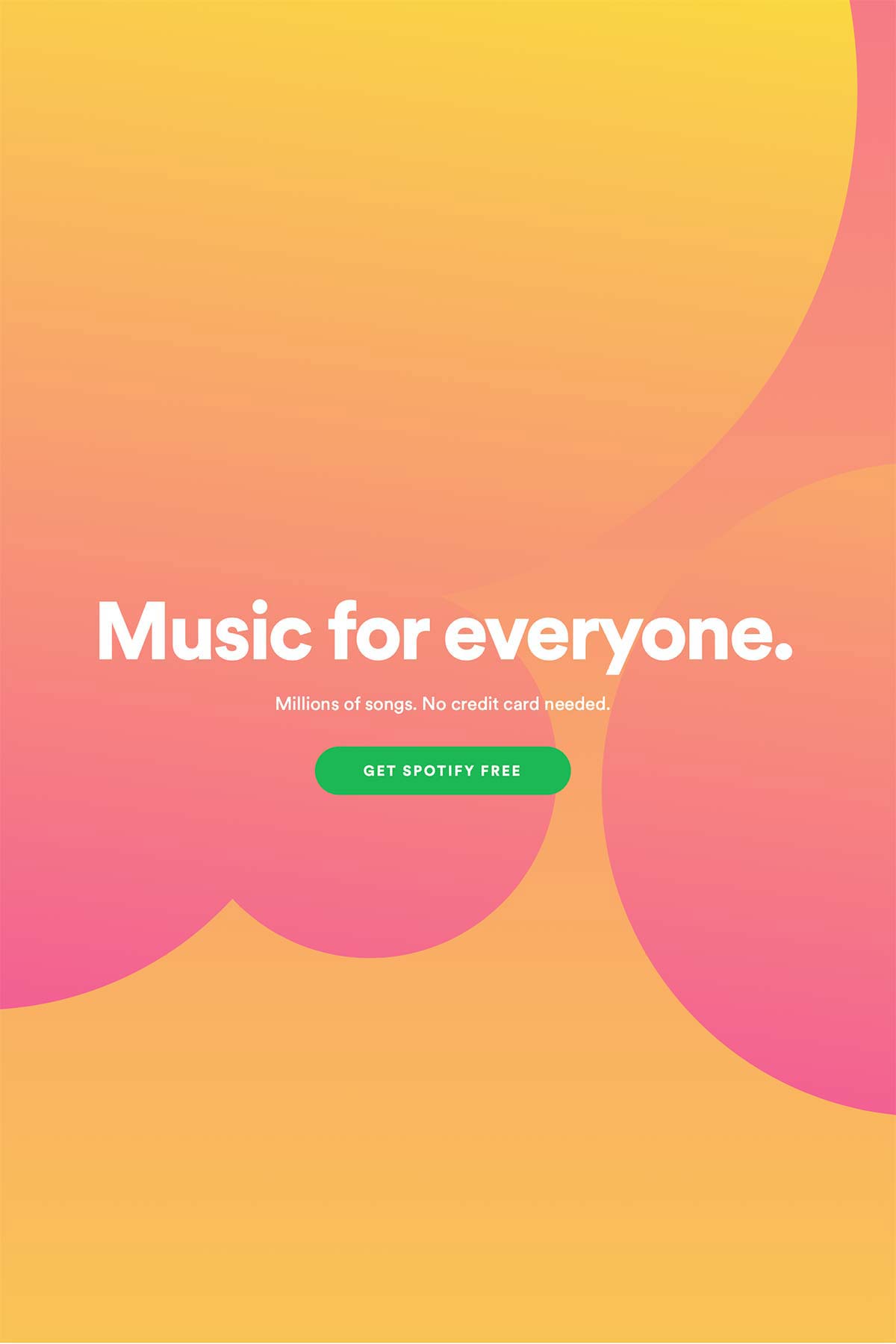
Dynamic gradients allow for vibrant splashes of colour to serve as a simple but dramatic web design backdrop. Dynamic gradient web design hopes to breathe a new sense of vibrant urgency and fun back into our familiar and often minimalist web experience. Companies which are adopting dramatic vibrant colour schemes into their web design include Apple and Spotify.




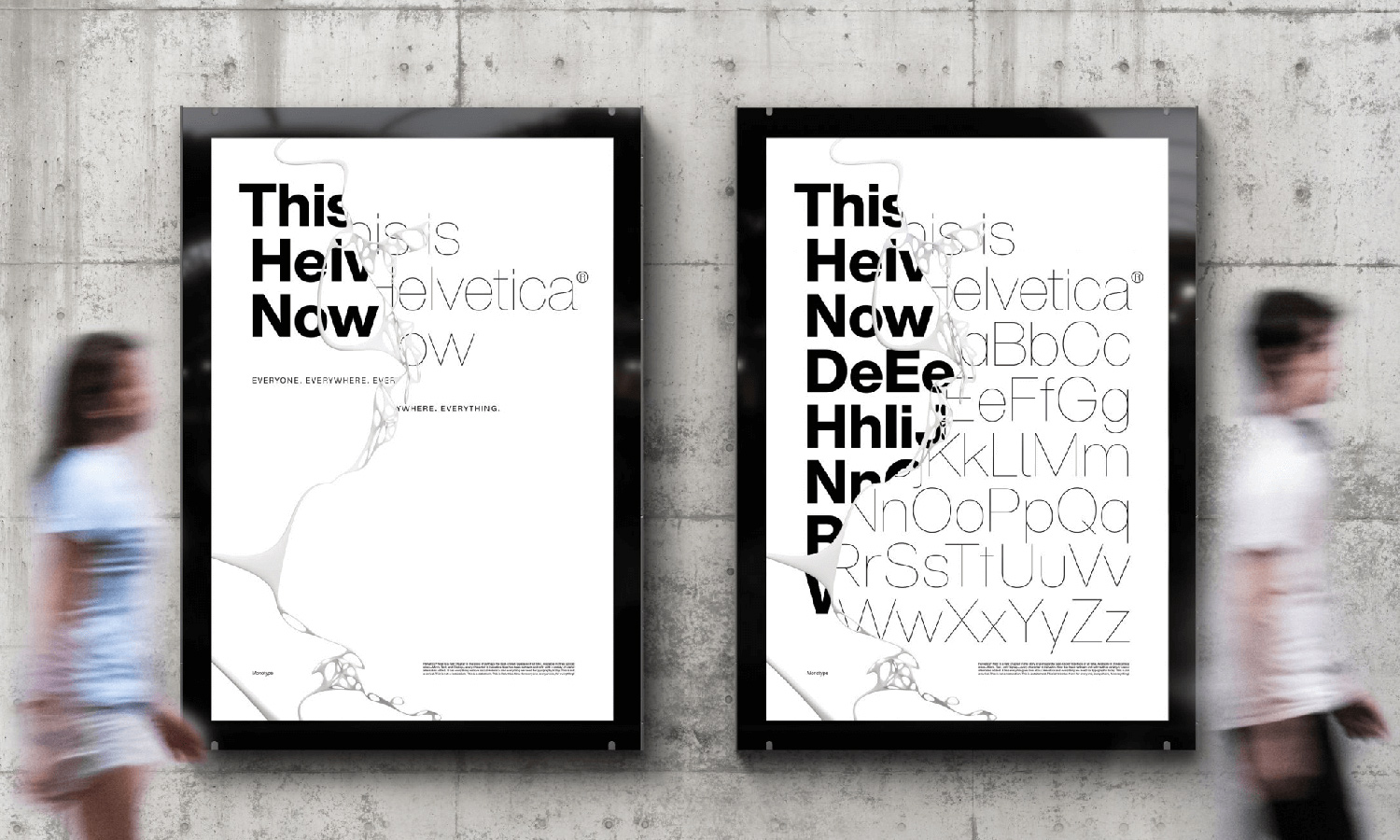
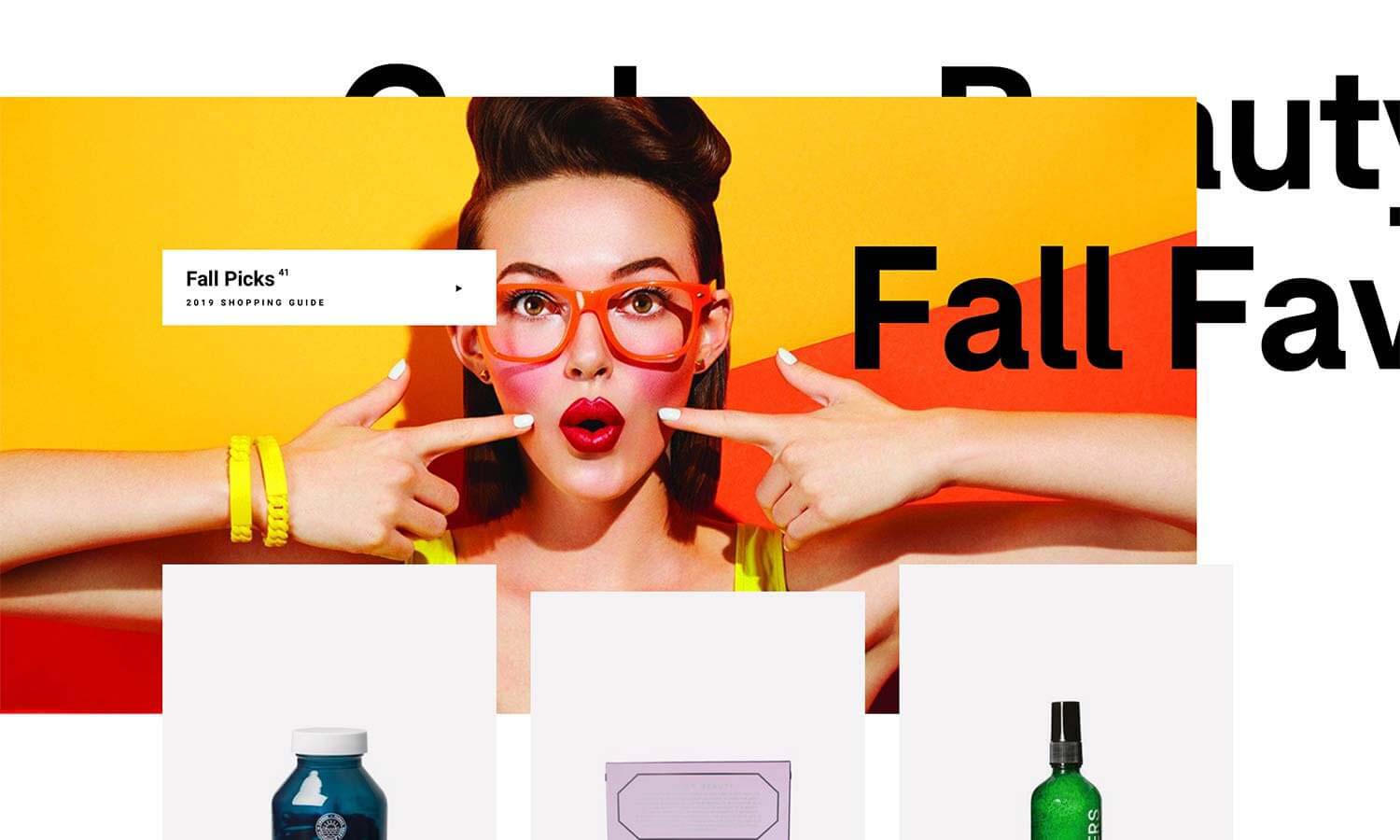
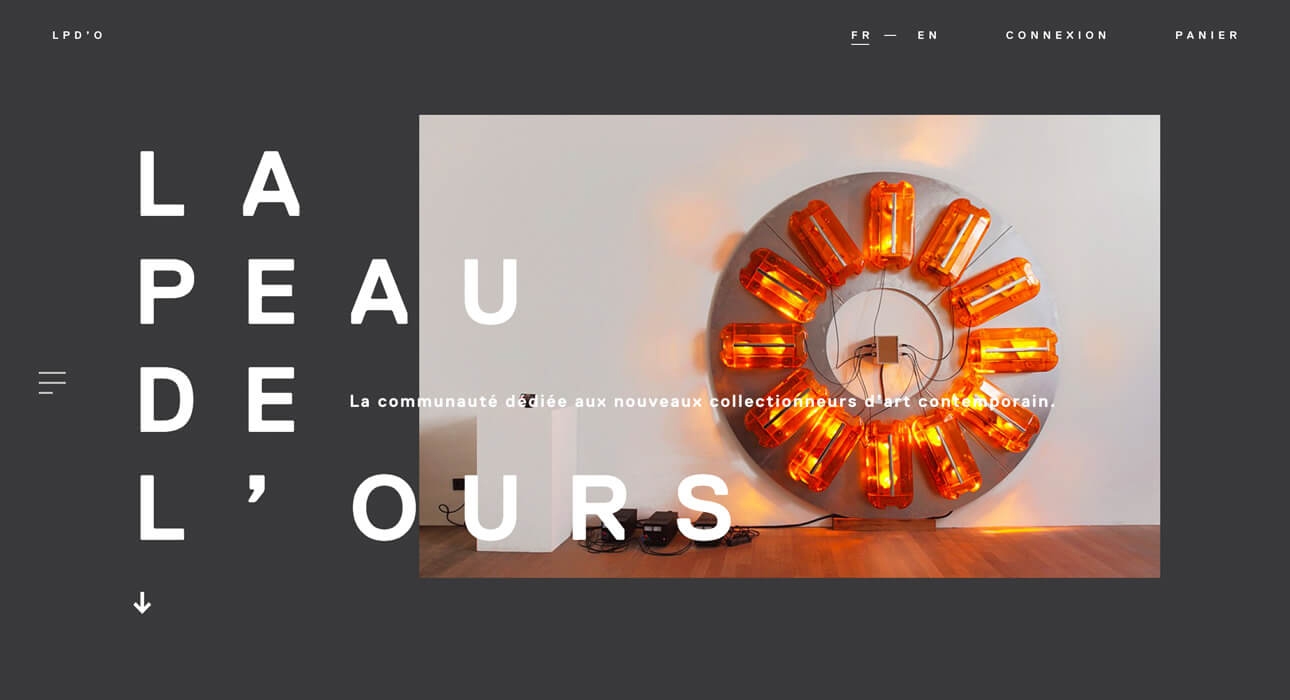
2. ‘Larger than life’ typography
Replacing navigation buttons and menus with gigantic and wacky, personalised typography has allowed for the ambitions of a brand’s message to be delivered as soon as the user reaches the homepage.
With users being used to reading news articles and stories that are designed to capture attention quickly, many web designers have begun to follow suit.


3. Animation, gifs and immersive design
The incorporation of animated design elements can spark excitement for users and is becoming a very popular feature in web design. A simple and fun addition to any web design, elements such as gifs are a great dynamic addition to your web design, which allows for a satisfying, heightened sense of interactivity for users. This dynamic addition is a practical way of encouraging users to engage with the web design and also makes a statement that you’re ‘in the know’ about gifs, motion graphics and trending elements users will love interacting with in 2020.





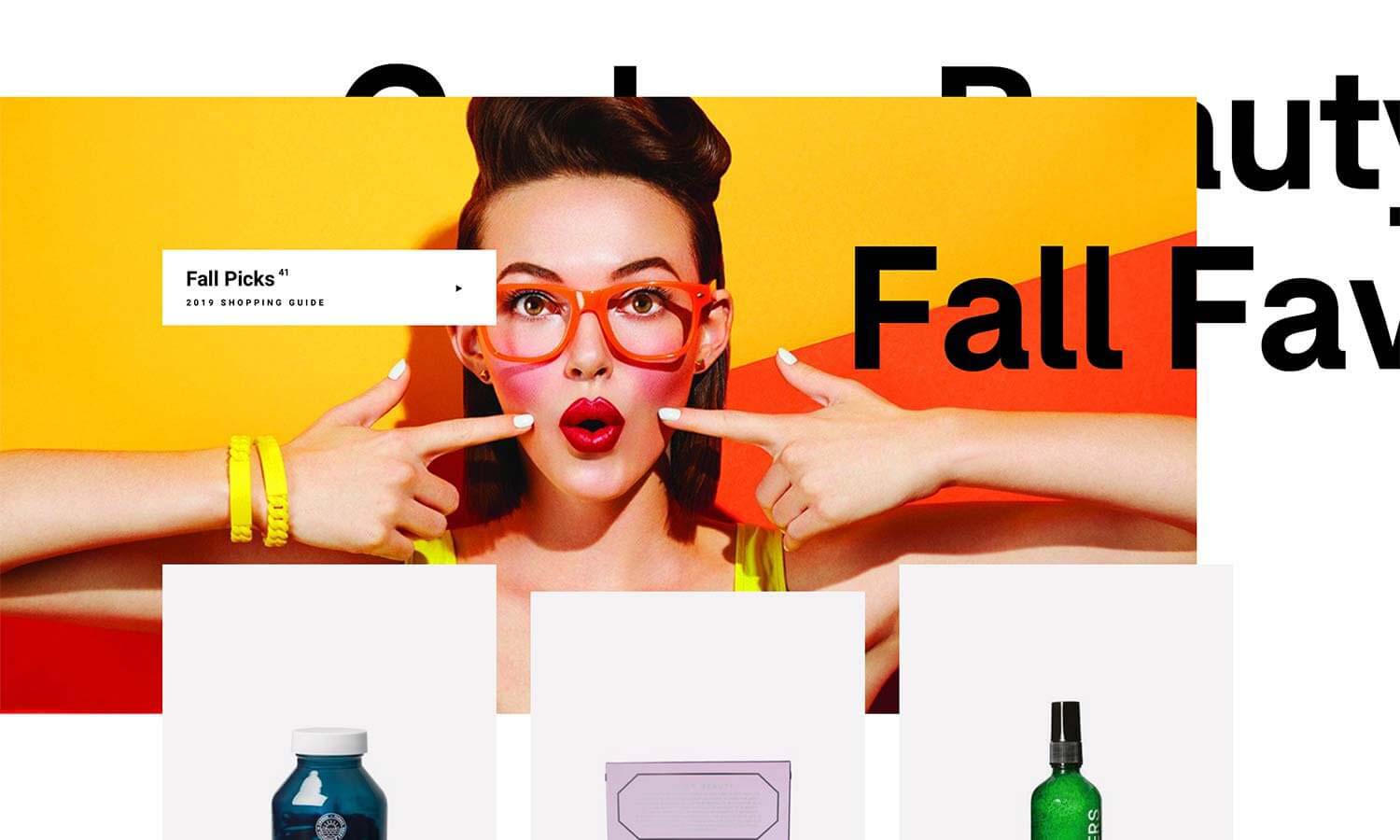
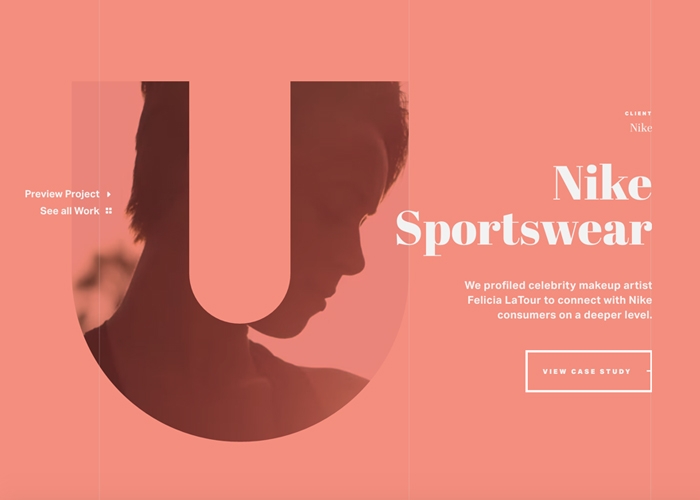
4. Asymmetry
Like every Wes Anderson film, symmetry provides an audience with a sense of balance and harmony. Developers too, work well designing web designs that are symmetrical. It’s safe. But, if 2019 is anything to go by, the incorporation of enthusiastic, asymmetrical web design is something to look out for in 2020.
Asymmetrical designs can evoke a sense of individuality, where symmetrical grid-like layouts don’t really say much more than maintaining overall web design ‘cleanliness’. This is probably why the majority of web designs which accommodate this style, are personal websites and blogs.
If you would like to discover some of our favourite local brand identities, our blog post may help: Soho Brand Identity: What are the most creative brands in Soho, London?
These brands also have some really creative websites, which have also aimed to step away from the symmetrical and ordered design structure many users are used to.

5. 3D Design and realism
A trend often seen to be out of the reach of most developers is 3D design, due to the expensive nature of the element. However, web designers are such as Adidas and Nike have dabbled in modelling 3D design, notably in Adidas’ announcement of their 100% recyclable running shoe this April. The web design allowed users to view the shoe from various angles and created an interactive experience, using 3D elements effectively.
It is likely that 3D design is likely to hit ecommerce sites first, like augmented reality technology. As it becomes slightly cheaper to incorporate into CSS, the challenge for web designers in 2020 will be to create 3D elements that will be functional and will not disrupt loading speeds too much.


6. Sketches, drawings and illustrations
Designers spill their artistic creativity onto note-pads and paper every single day. Web designers and creatives alike have begun inserting their own typography and sketches using various software and applications that have entered the market in the last couple of years or so.
If you’re wanting to create your own website in 2020, our blog may help provide you with some inspiration.
Hand-drawn elements and illustrations on websites add another dimension for users, it can allow a web design to feel unique, personal and showcases a brand identity that will not mirror similar competitive sites. Software has adapted to allow designers to insert their work into their web This web design trend for 2020 is something that creatives will use to boost their independent web designs, and there have already been some stunning examples enteredi into ‘Awwwards online’.


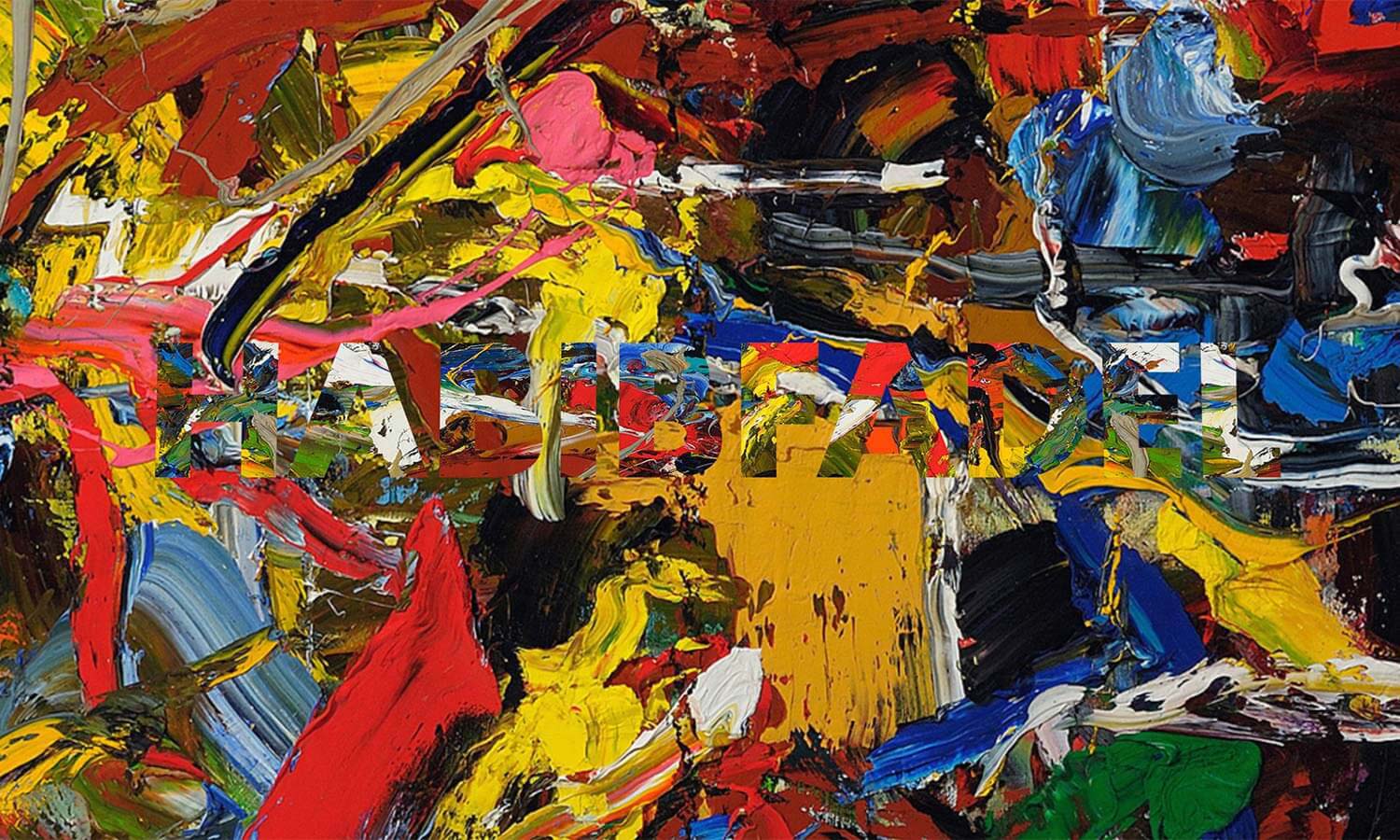
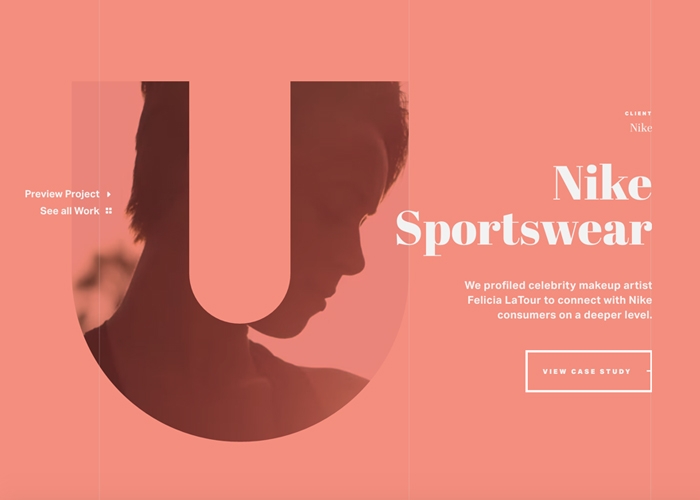
7. Text masking
Text masking can be a beautifully artistic way of introducing typography in your web design. With text sitting comfortably in front of a partially hidden image, users are introduced to an exciting and often interactive UX.
Text masking is super effective when photography can serve as a base foundation for titles, paragraphs and text body. Typography is also a key element here, thick and bold text can emphasise a dramatic image in ways that thinner types may not.
We understand that with the latest trends, choosing the right typography for your web design in 2020 – which is why we’ve written a blog post recently about doing exactly that: How to Choose the Right Typography for your Web Design.




8. Augmented reality
In the age of Pokemon Go, mobile users have flocked to the latest innovative applications that support augmented reality features. But augmented reality doesn’t have to be restricted to those wanting to catch the latest wild Snorlax or Pikachu roaming around London. Augmented reality is a web design trend for 2020 you don’t want to miss – because it’s effective across multiple platforms.
Specsavers, a UK-based opticians has introduced a feature called ‘Virtual Try-on’ in their website. This feature allows customers to scan their face using a 3D scanner, in order to compare online frames before buying. With rigorous testing underway, the world of augmented reality is an ever-shifting and exciting phenomen, and we’re excited to follow this web design trend for 2020, and see how far it can go.


9. Voice user interface
Voice user interface (VUI) will allow web design users to interact with a website through the use of voice commands. It’s not just related to design, this trend will add usability and functionality to platforms and will also strive to ensure that every element will be accessible to individuals with physical disabilities too.
Voice-command control has been of the most prominent technological advancements of 2019, with every iOS update promising new features to Apple’s Siri voice-control and Amazon’s Alexa literally becoming a household name. With such clever and personalised technology at our finger-tips, it’s unsurprising that virtual assistance are making themselves known in the world of web design too.
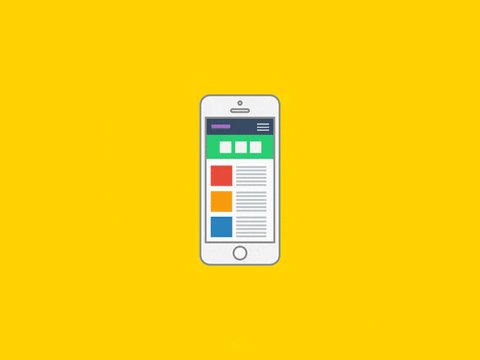
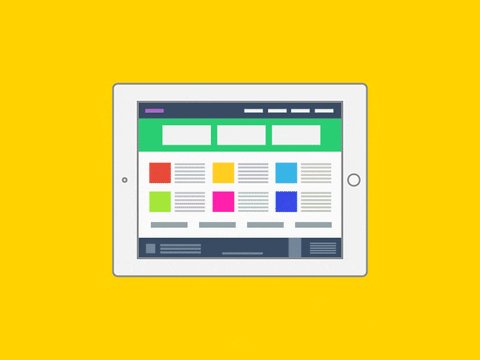
10. User-focused, responsive design
To conclude, the web design trends for 2020, are aiming to push boundaries where designers haven’t previously tested before. Creating a web design that is user-focused and personal is the final web design trend that we are expecting to see evolve next year. With the advancements in personalised advertising and UI experiences on mobile devices, content that will be tailored to the users themselves will be something to look out for. Think: recognition of Birthdays, offering menus that will allow users to get the most out of their personal experience with a website and more.
Applications are becoming more personal, and web designers are riding this trend too, creating design features and UX that puts the user first.
We’ve found that keeping up with technology is becoming just as, if not more important than keeping up with design trends. The cross-over of augmented reality, voice-control and 3D animation is likely to sweep into the new year both challenging and inspiring designers accommodate for a wider audience.

