“WordPress Gutenberg is a new, modern, and unified content writing experience to make #WordPress good design for all.”
— John Maeda (@johnmaeda) 17 March 2018

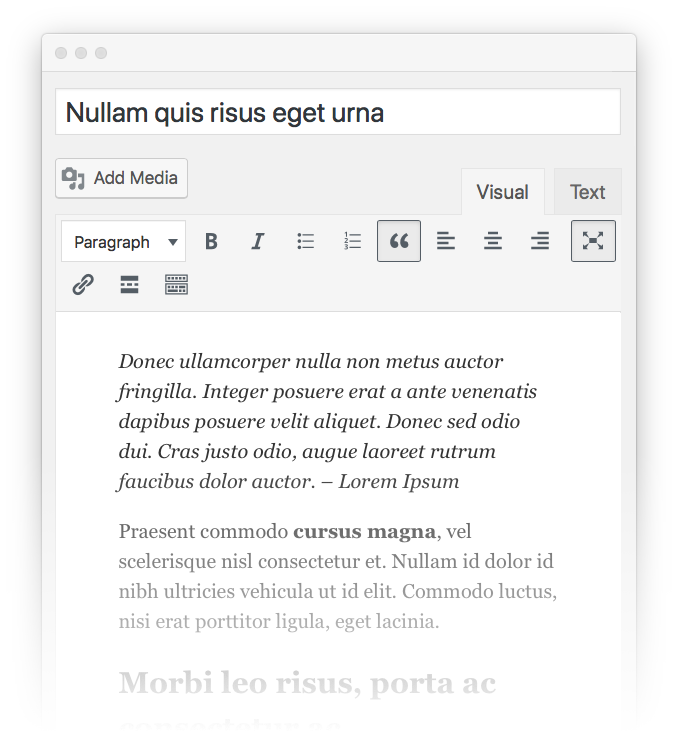
↳ TinyMCE Editor
What is a WordPress editor?
We use the WordPress content management system by Automattic to produce, refine and distribute content on the web. If you have had a website design created by us then you will be familiar with visual composers. For many years, TinyMCE (Tiny Moxiecode Content Editor) has provided a simple interface for WYSIWYG (What You See Is What You Get) production of content for blogs and pages. This content editor gives you control over a visual representation of your content as you write it, rather than working directly with code. Visual composers bridge the gap between developers and users by bringing advanced HTML editing to a friendly, intuitive content-formatting interface.
The standard WordPress visual editor is a stripped down version of TinyMCE – a simple interface for users with basic rich text editing and a separate interface for developers to jump straight into the HTML. While reliable, with the increasing use of advanced media elements like embedded content, polls and multimedia items, this editor has quickly become a user nightmare requiring routine editorial tasks be handed-off to in-house developers or in many cases, outsourced to a web design agency.
WordPress Gutenberg
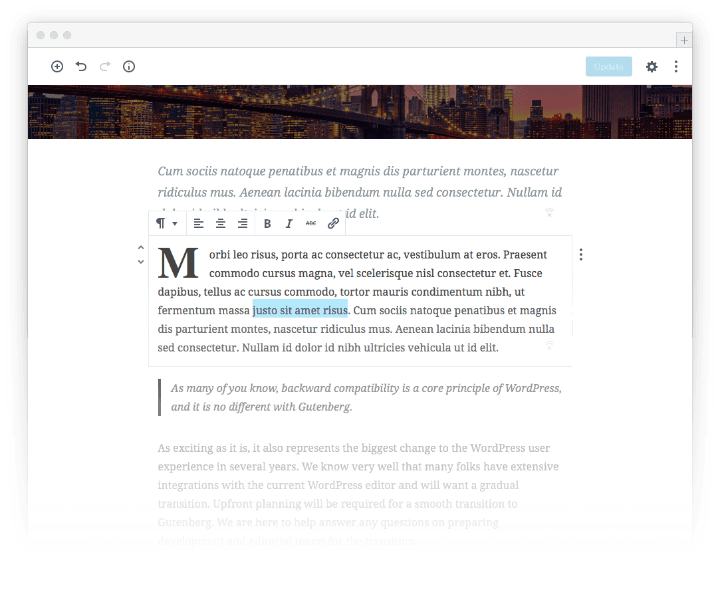
WordPress Gutenberg is a new approach to the inbuilt WordPress editor. The name comes from Johannes Gutenberg, inventor of the printing press. It is a brand-new editing experience that (given current estimates) will arrive in WordPress 5.0 this year with an anticipated 100,000 active installs.


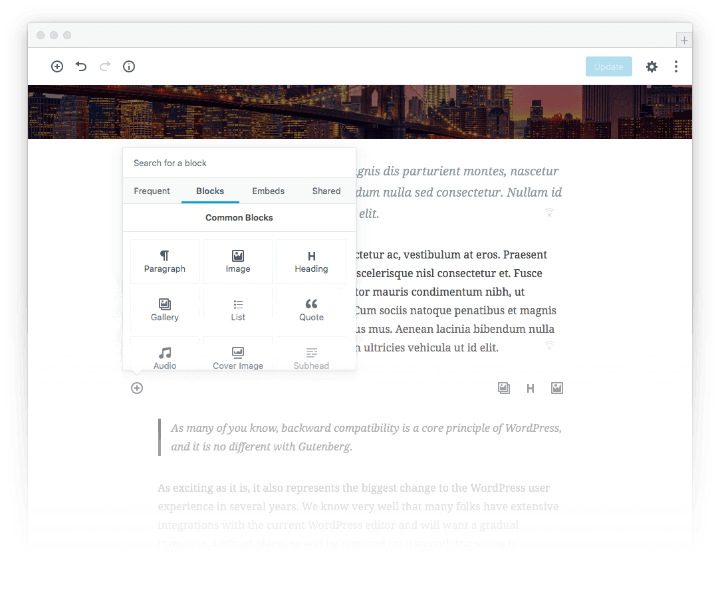
The WordPress Gutenberg editor uses what are being tentatively called ‘blocks’. Blocks are how content will be structured within the editing interface and replace the many, finicky ways of customising WordPress at present. Once you set up the block configuration, you can then repeat and reuse that block in different areas of the page and of the site. The use of blocks allows the editor to focus on what matters – content. Ultimately, this means less time spent fiddling with settings and more time spent producing. This will help to democratise online publishing in the same way as the printing press once did for print publishing.
The key reason WordPress Gutenberg is so timely is that it vastly expands the capacity of WordPress design as a multi-function content platform. For example, the new editor will appear for widgets, pop ups, forms and overlays. This level of fluid, detailed control – at a responsive and multi-stage level will allow the platform to truly shine as a jack-of-all-trades CMS solution.
The Team Behind WordPress Gutenberg

Matias Ventura
Matías is a philosophy enthusiast, film director, photographer, painter, and a designer and developer.

Tammie Lister
I am an experience designer, with a passion for human centred design and dog hugs.

Joen Asmussen
Design wrangler at Automattic. I believe in gravity, the moon landing, and well-mixed White Russians.
How Will It Affect Me?
You’re safe for the time being, there are serious issues with the development schedule of Gutenberg, with some developers estimating a release date of late this year, and others suggesting that further delays may push Gutenberg into 2019. Either way, a beta version is available to test as a plugin on WordPress.org so you can prepare for the changes that will come as a result of WordPress Gutenberg. Preparing will be essential, not only will the update change the way that developers make WordPress sites, but it will radically overhaul the user-experience across the entire platform. Users familiar with the existing setup of WordPress may find themselves thrown in at the deep end, and with tight-deadlines for content marketing, this update could see some damaging feedback initially as the community adjusts.
Take a look at some of our WordPress web designs in our portfolio
“Simple and fluid sum up the user experience with the new editor. Gutenberg seems to greatly extend the flexibility of wordpress as a multi-purpose platform.”
— Timm Nawrocki (@timmnawrocki) 22 March 2018
The Controversy
Throughout the beta, developers and users alike have reported usability issues. Primarily, the reviews focused on broken features and the sheer complexity of the working features. Many enthusiastic beta-testers report that while they may wish to start integrating Gutenberg into their sites, they cannot justify investing the time needed to do this when weighed against the risk that Gutenberg could take years to come out as WordPress have consistently failed to offer a final release date.
WordPress has played a part in shaping a great deal of the web, and in most respects, it has been an improvement over the pre-existing micro blogging or bespoke platform culture in terms of time saved. Accessibility was always a core part of the WordPress brand narrative, and if Gutenberg is to replace the existing design, many users suggest that the developers must focus largely on accessibility. The potential for Gutenberg to break hundreds of thousands of sites is very real, and not just in technical terms. There are many important sites that rely on being able to publish content quickly and reliably if Gutenberg is a user-experience nightmare, smaller sites will be discouraged from continuing their usage of WordPress as a platform.
Luckily, for those who are sceptical of the new design, WordPress Contributors have released a plugin called Classic Editor, which when installed, restores the previous Edit Post screen and makes it possible to use the WordPress plugins that extend it, add old-style meta boxes, or otherwise depend on the previous editor.
“Hey users of assistive technology. There is a fallback for the new editor Gutenberg that will be installed in WordPress 5.0: the plugin Classic Editor. In the meantime we are working hard to get
#Gutenberg accessible for everyone.”— Rian Rietveld (@RianRietveld) 4 April 2018
Moving Forward With WordPress
As we do not know Gutenberg’s final release date, making predictions about what the future of WordPress may be seems inappropriate. In terms of trajectory, much of the current development work directly expands the platform to solve a broad and dynamic array of content management modes – moving away from the restrictions of pure blogging or pure ecommerce. Block-based content management appears to be the way forward, and as users become further accustomed to this manner of layout, we may see the dissolution of menus, widgets and direct HTML editing entirely. It can be tricky to cover all bases in this respect, when we attempt to design broad systems that effectively cater to numerous isolated markets we necessarily engage in the balancing act of usability versus complexity. Accessibility versus nuance. Personally, I wonder whether a catch-all, integrated approach is the right thing to do – WordPress has enjoyed much success as a result of its enormous and diverse pool of third-party plugins. Gutenberg, while seemingly powerful, represents a move away from the community driven model which has sustained WordPress thus far.
For now, one sure-fire way to future-proof your WordPress website is to upgrade your browser. There are many reported issues with older browsers and Gutenberg, so if you’re using Internet Explorer, Safari, Firefox or Chrome it’s important that you keep things up to date.
Looking to find out more? Contact us to make sure your WordPress website is ready for Gutenberg.


